
intro
This project was part of my internship as an Experience/ Industrial Designer at Above. It was my own project, managed and created by me with the guidance and support of my mentors and co-workers at Above.
problem


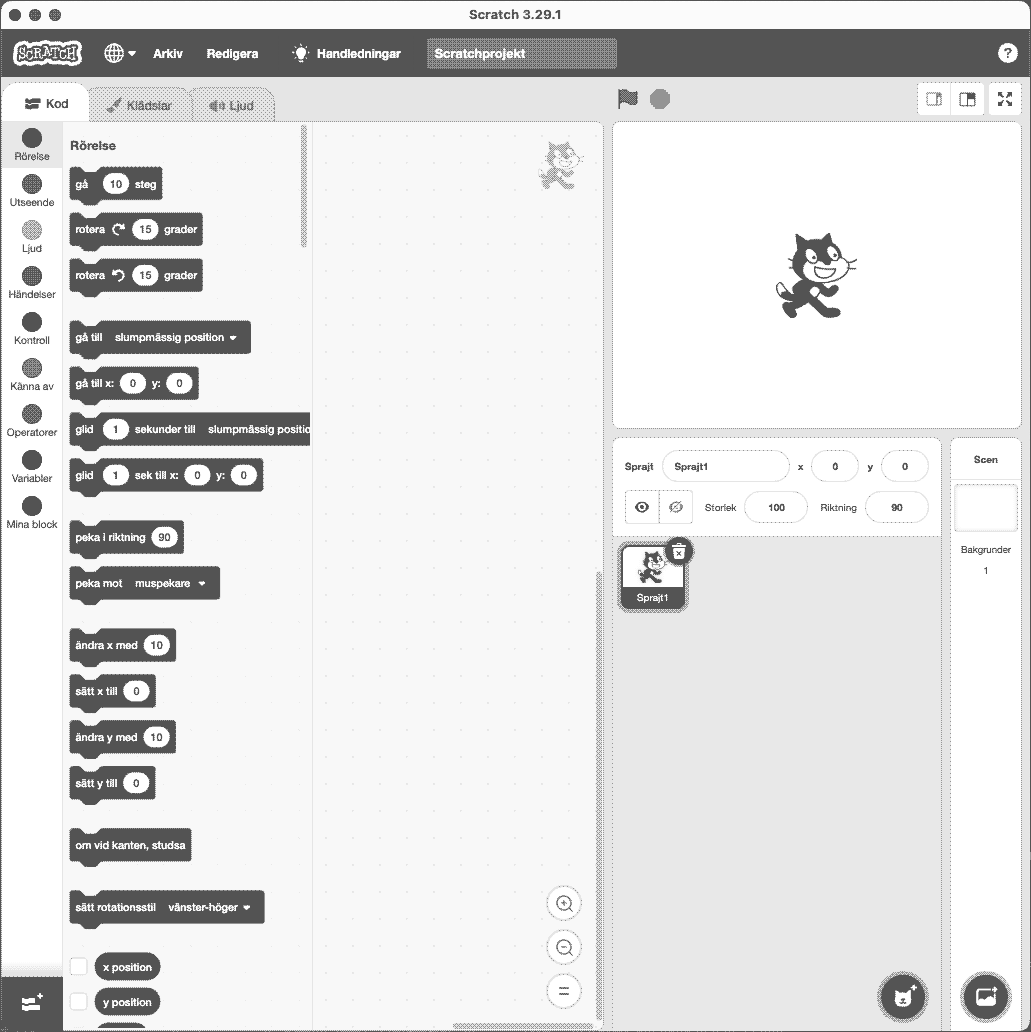
Many kids are interested in learning how to code, but the path there can be tricky. Even learning what is considered a "simple" language like Python starts by learning how to download and start things through the terminal, and after the first year you might still be learning about sorting algorithms. Some projects like MIT's Scratch do well to give a good entry level by abstracting much of the unnecessary information for beginners, but hits the "roof" too early and fails in the transition between the visual scripting and written code. The goal of this project is to explore ways to bridge this gap, and create an engaging way for kids and beginners to learn coding.
process
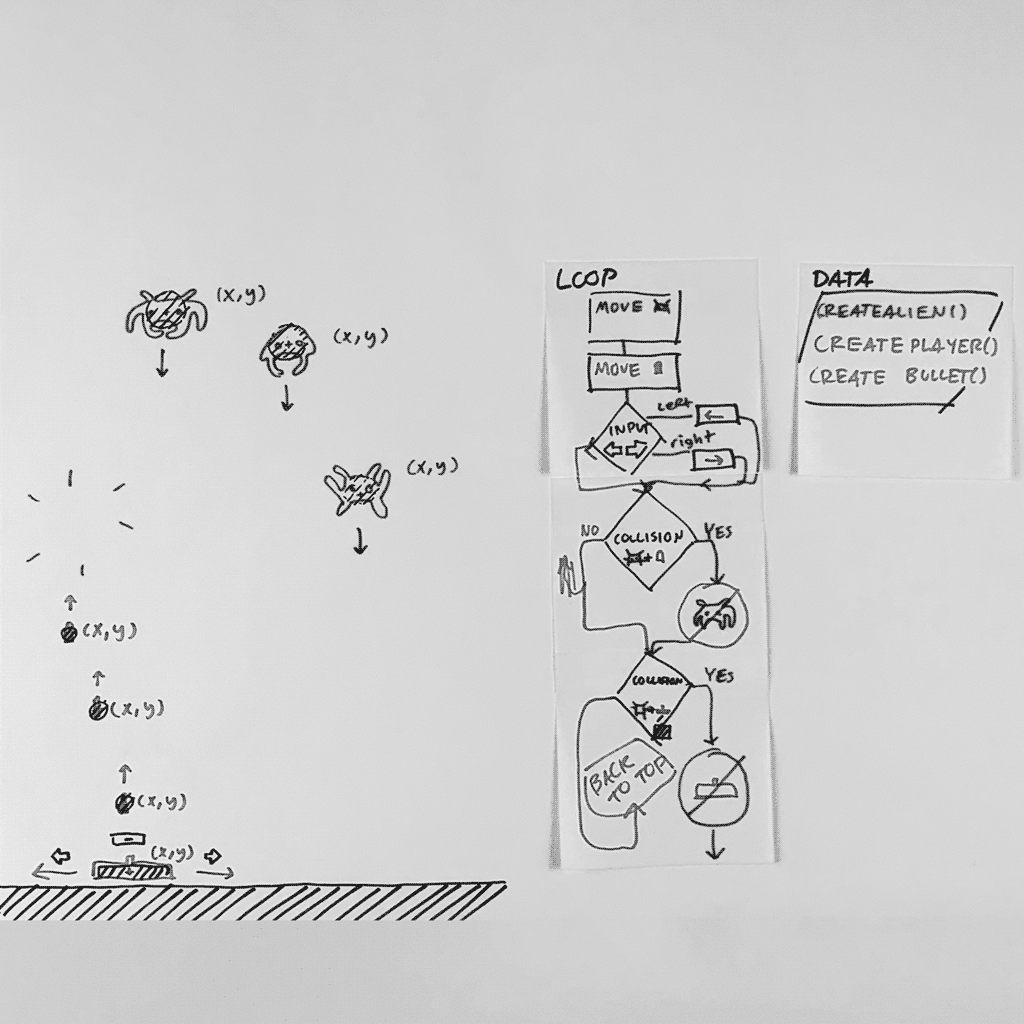
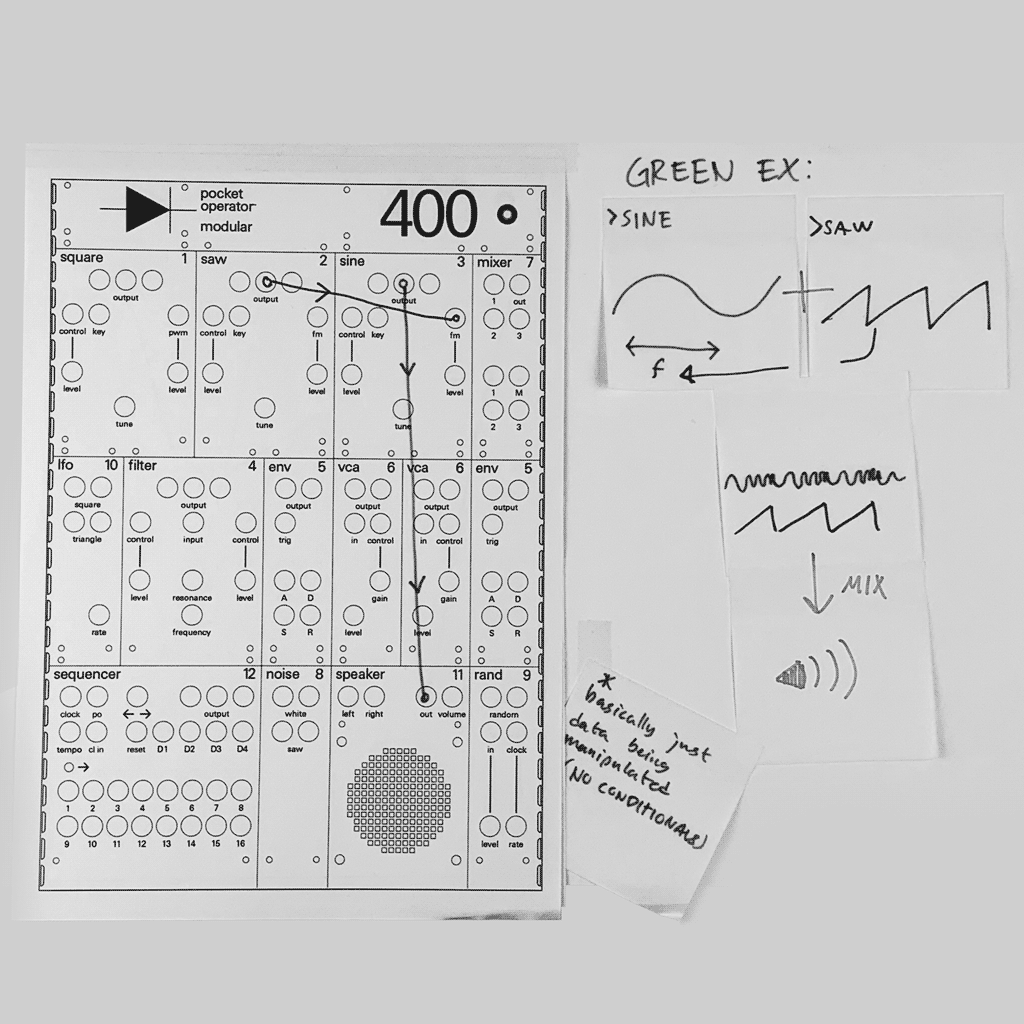
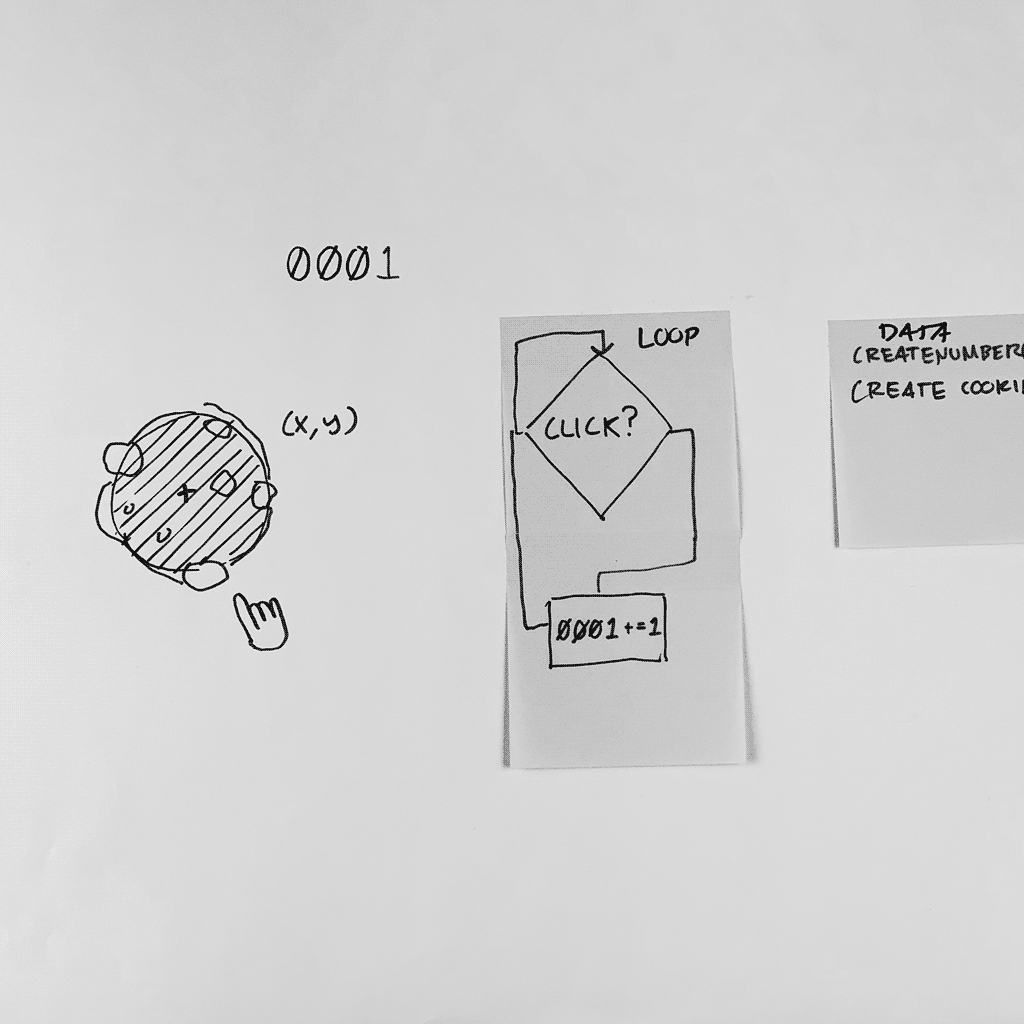
Analyzing everything from synthesizers to videogames I spent a lot of time breaking down code to understand its foundational elements.



Following tutorials or learning guides for programming I tried many alternatives and found two main issues: a steep learning curve, and uneven difficulty level. The goal became to create an engaging, low entry level with a sustained challenge.
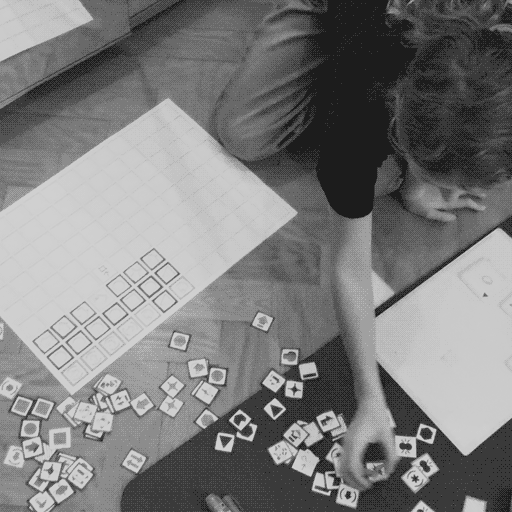
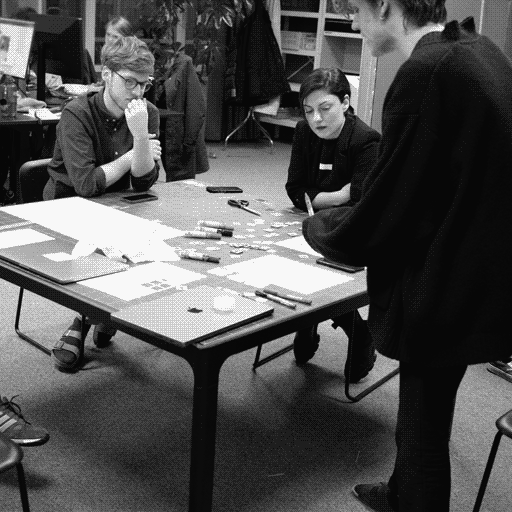
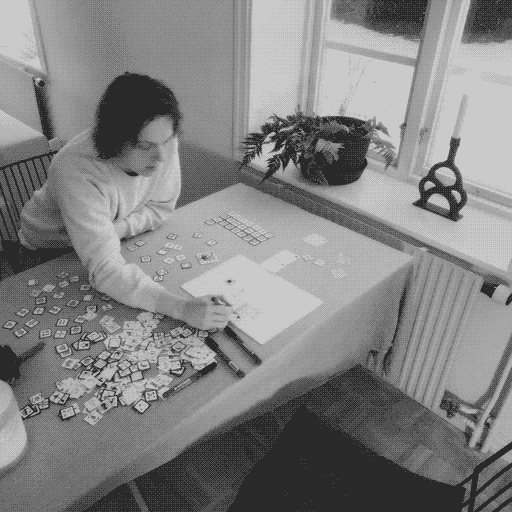
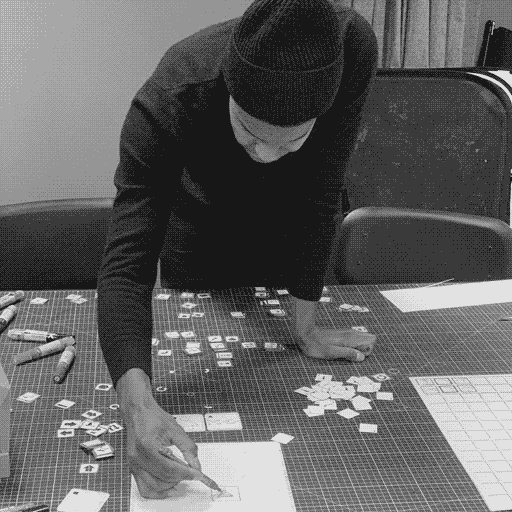
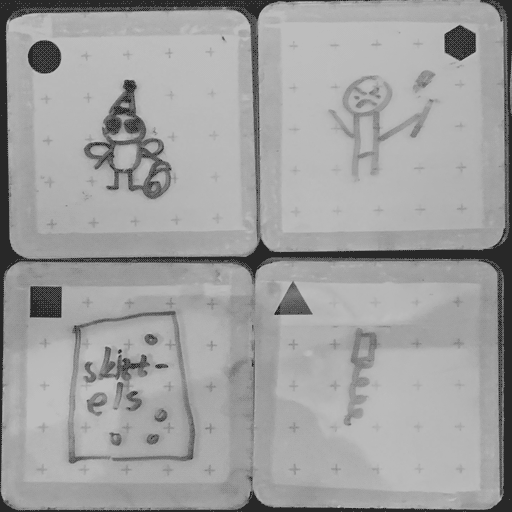
Beginning with an initial hypothesis, I developed by experimenting with others and used the knowledge to further develop and iterate. This was key in understanding what was easy, valuable, engaging and challenging for someone unexperienced with code.









result
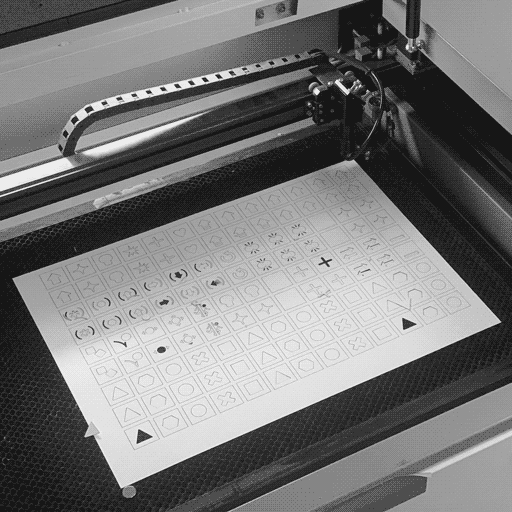
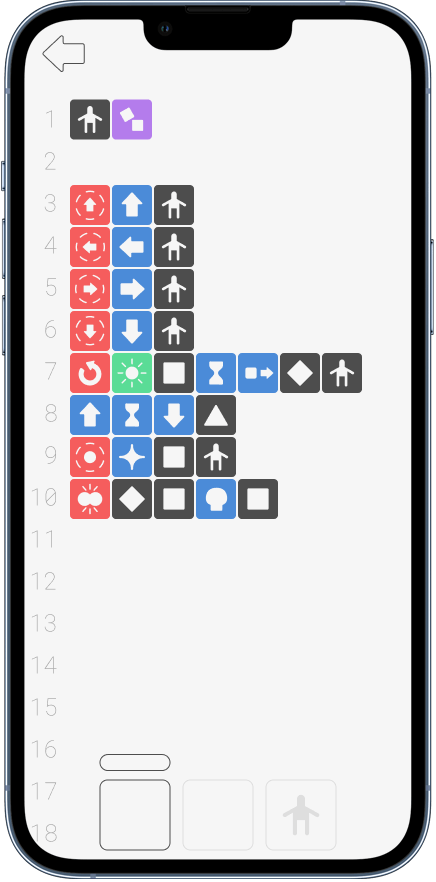
The result is a scripting language written with symbols. The symbols represent, values, objects, events and functions, abstracting text and syntax into condensed containers that can create a lot of complexity with simple means. Different from most other visual coding tools is that it is written just like text, giving it a lot of versitility to be written in many mediums, and translated directly into the code it represents.
physical interface
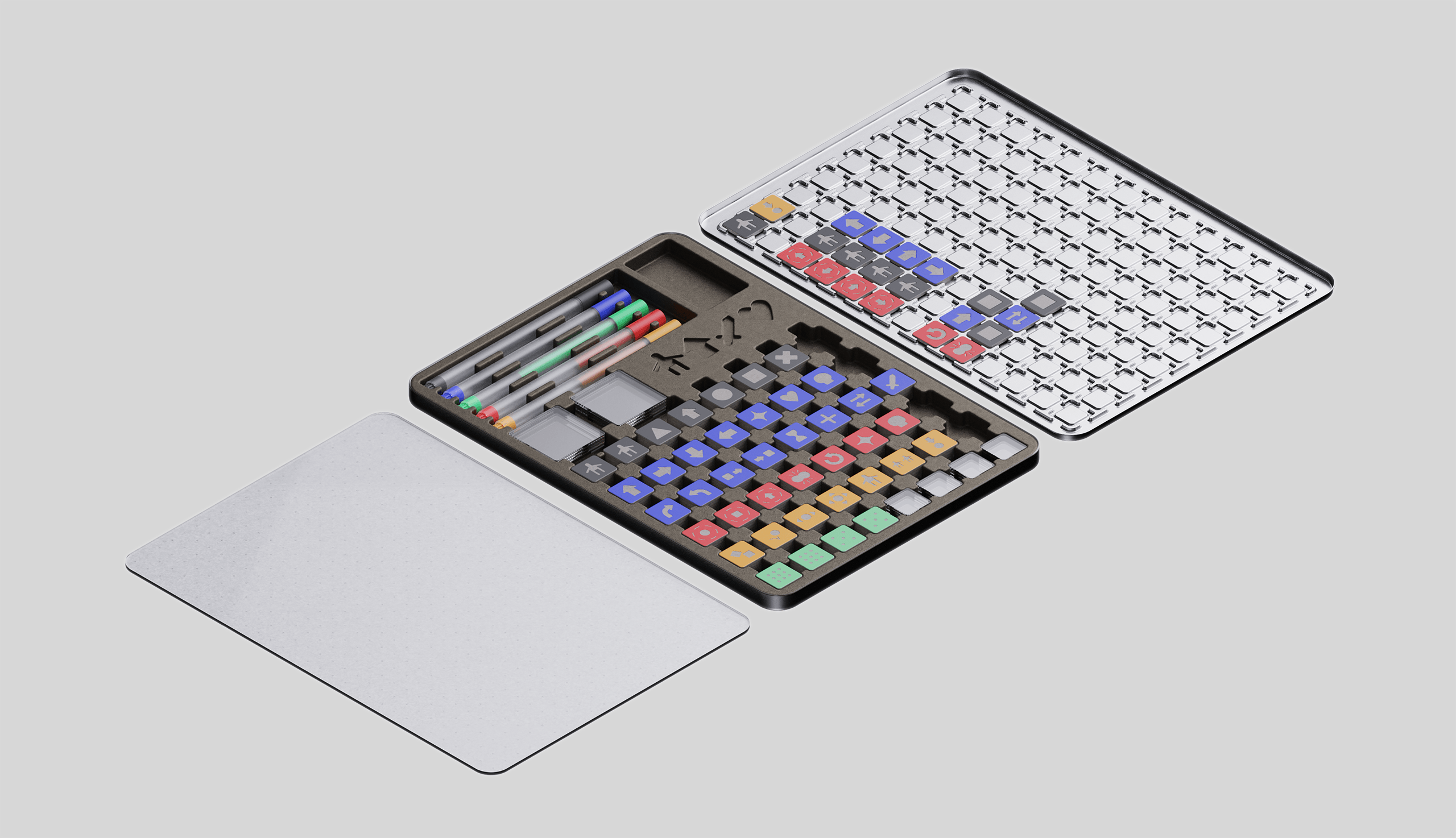
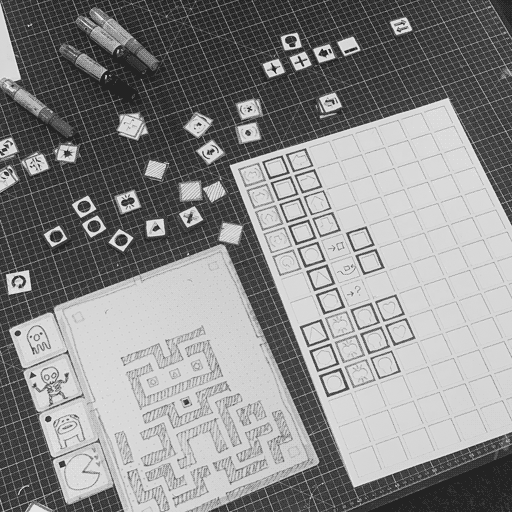
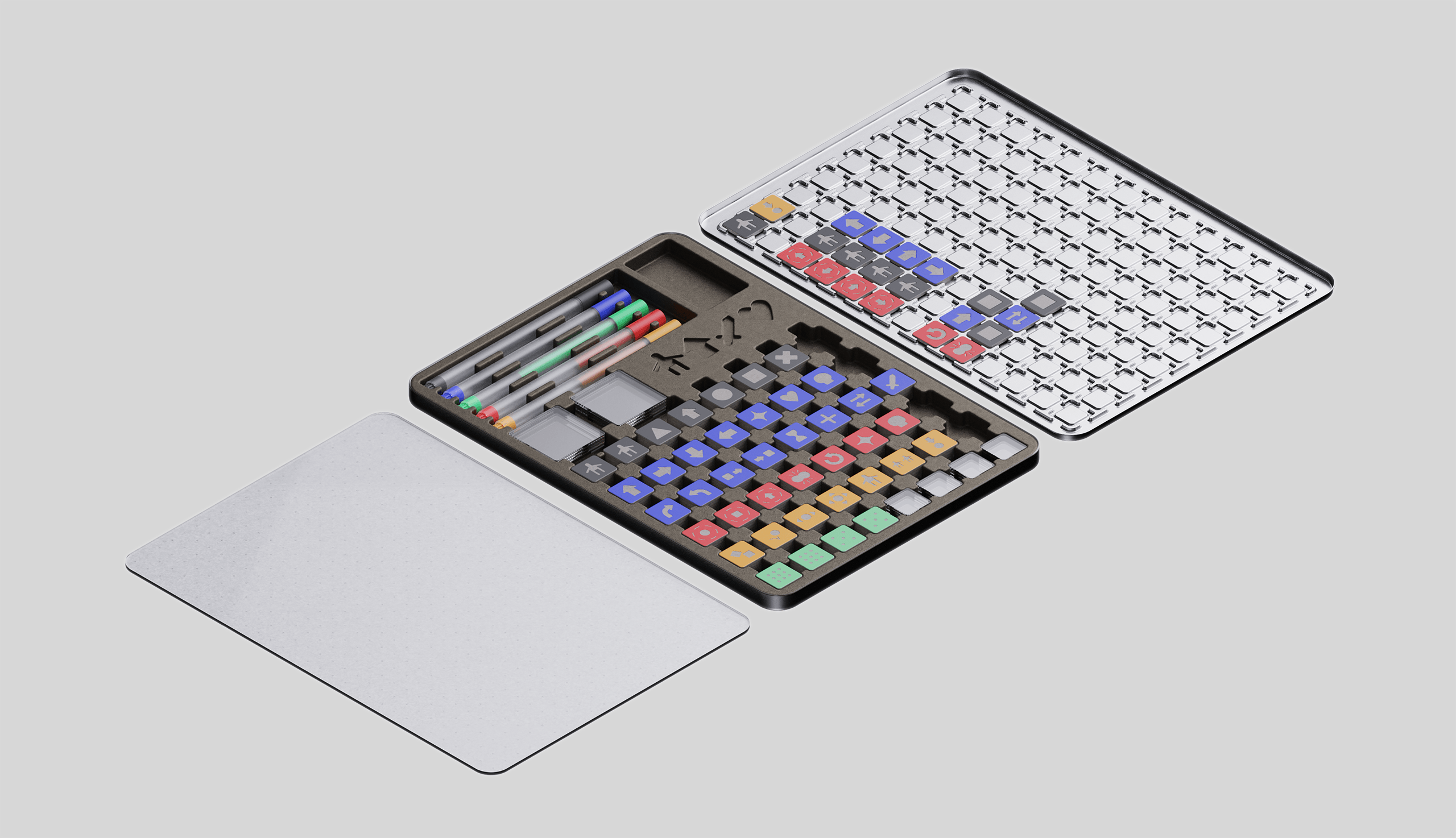
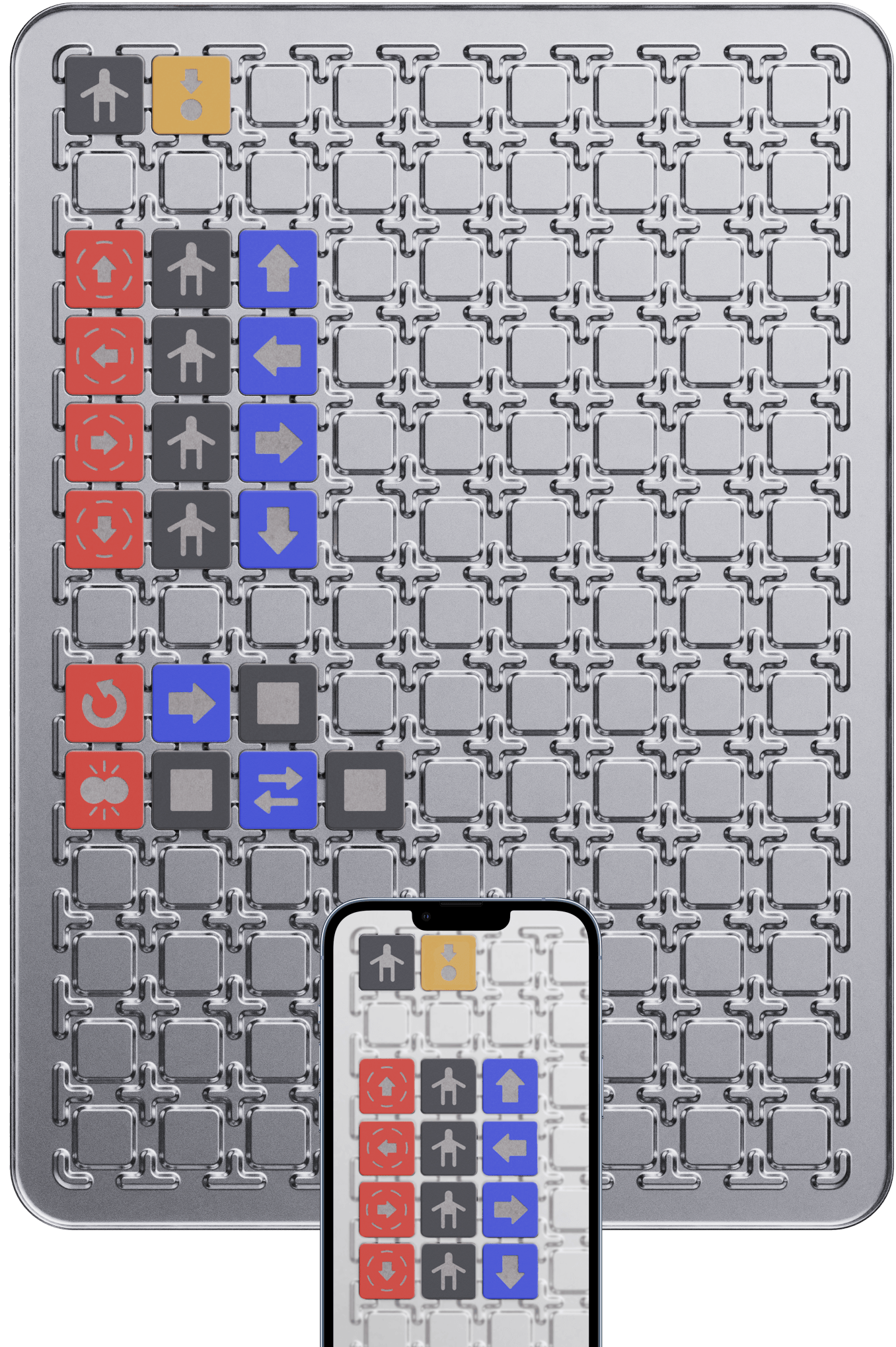
Having something physical in the room greatly improved the ability to point, explain and collaborate. To allow for that I designed a durable kit with the basic starting blocks, meant as the initial step in learning programming and then be passed on to a younger student.


scan the code

scan the board

play!
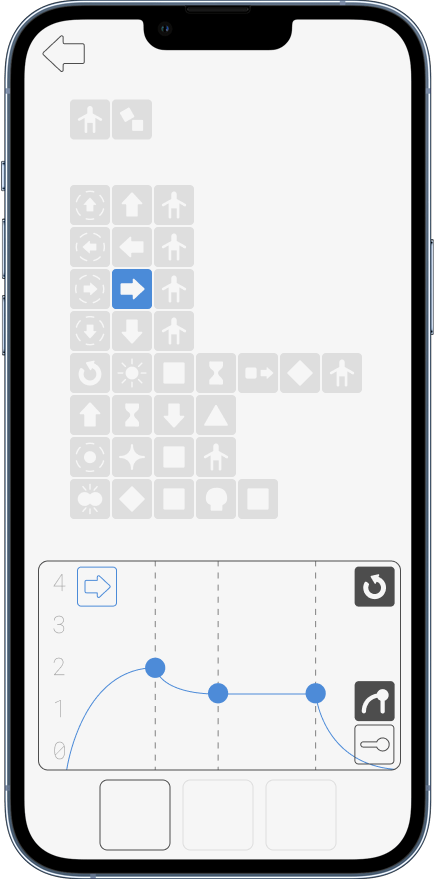
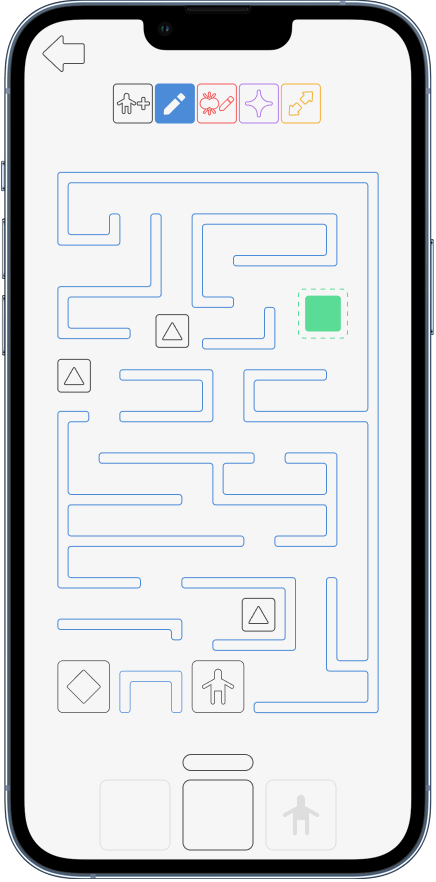
digital interface
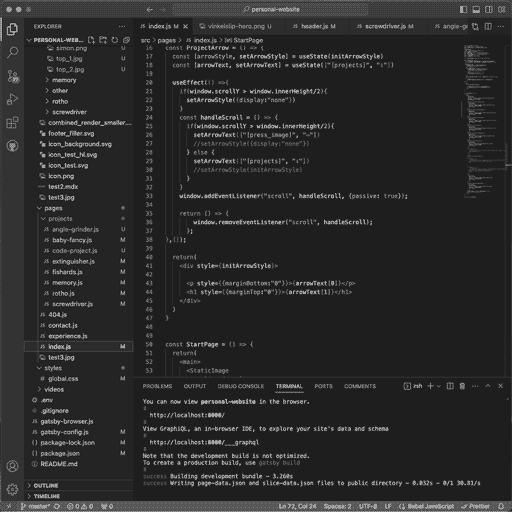
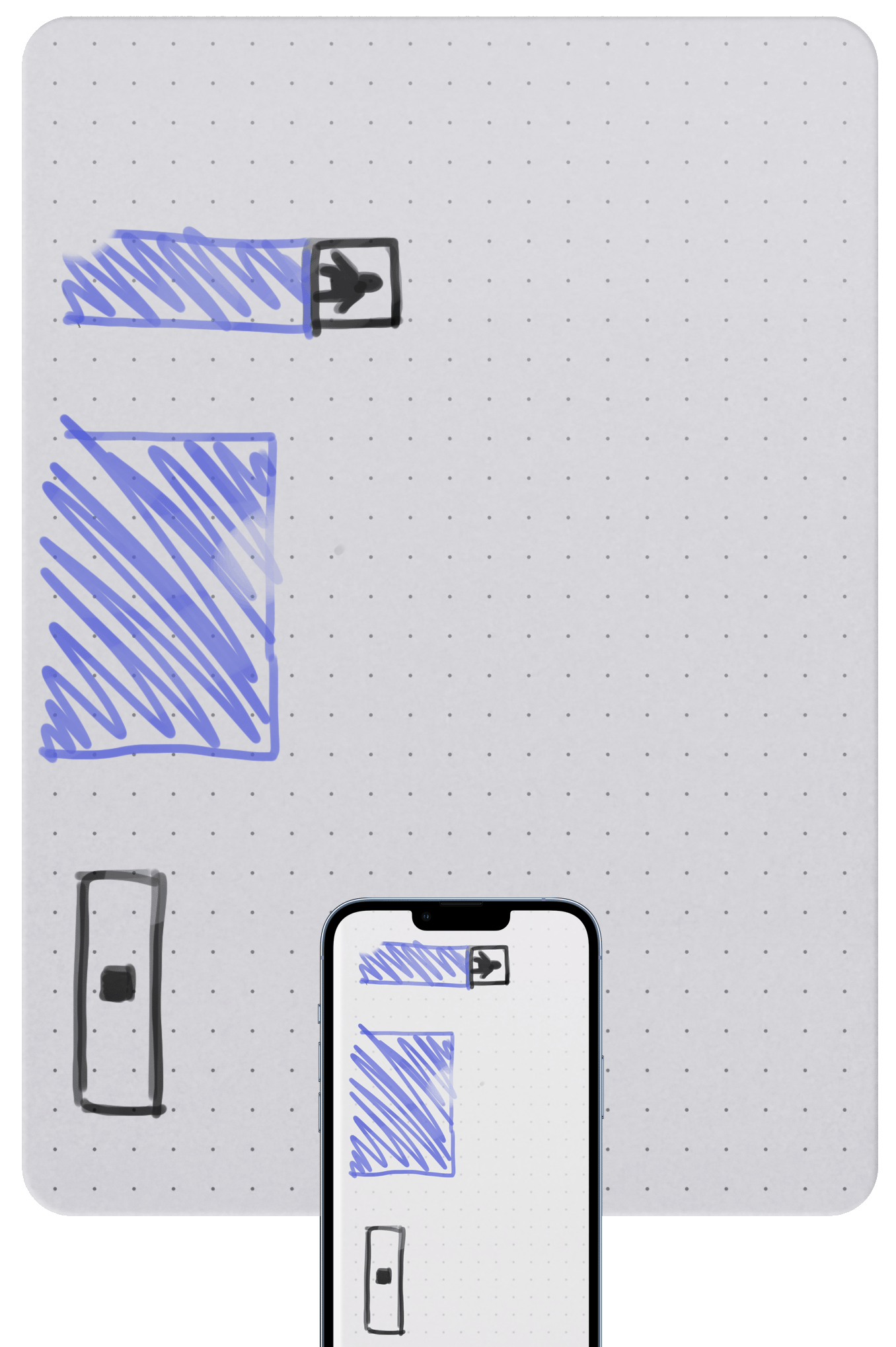
To go further the student can continue in a digital interface






The physical tool is a good start to allow teachers and students to be present, but once the foundational thinking has been taught the student can explore more freely in a digital interface. To take yet another step, the code is made to be easily translated into the text it represents.
final step
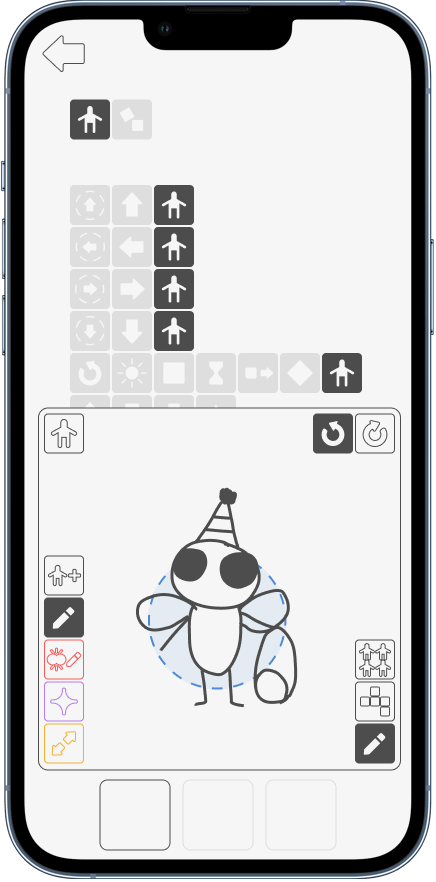
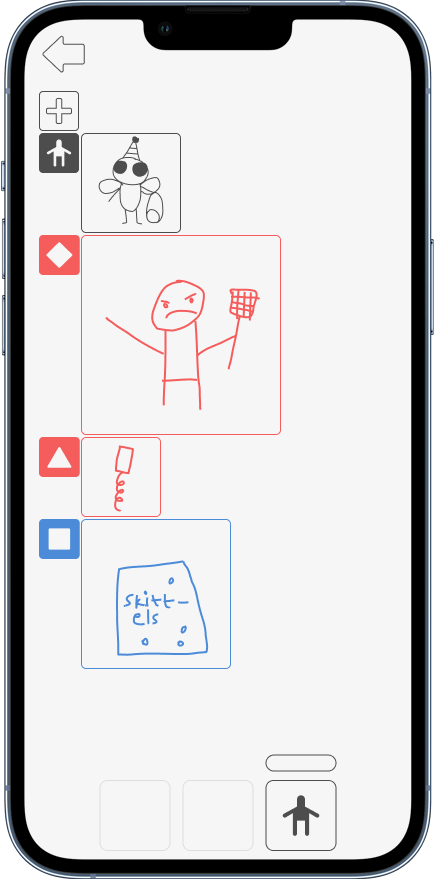
To further progress in learning the student can start looking into what is ”behind” the blocks, and create and share their own blocks. This was considered in the design so that this transition would be as clear as possible.
The reason to do it this way is to be able to learn the code behind it in increments, while retaining the ability to create engaging complex programs. The student could start by making one custom block and then move from there.
Much of the project, especially the "engine" was inspired by the open source Godot game engine, and the code in the example is loosely based on how you could write something like this in gdscript (similar to Python).